こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子です。連載 第10回では、レイヤリング(Layering)を使ったレイアウトデザインを学びました。今回は、グルーピング(Grouping)を使ったレイアウトデザインのやり方と注意点をお伝えします。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。2017年以降は拠点をロサンゼルスに移し、現在はアートディレクターとしてアニメーション長編映画を制作中。
www.yorikoito.com
複数のオブジェクトを、まとまったグループとしてデザインする
複数のオブジェクトを、まとまったグループとしてデザインすることをグルーピングと呼びます。複雑なイメージ、たくさんの物体、数多くの登場人物などを描く場合は、グルーピングすることで、見やすい構図、美しい画面を実現できます。
グルーピングの際には、事前に、何を表現したいのか、画面のどこに焦点(Focal Point)を置くのかを明確にしておくことが大切です。その後、つぎの2つの方法を使ってオブジェクトをグルーピングします。
グルーピングの方法
●レイアウトによって、オブジェクトをグルーピングする
●明暗によって、オブジェクトをグルーピングする
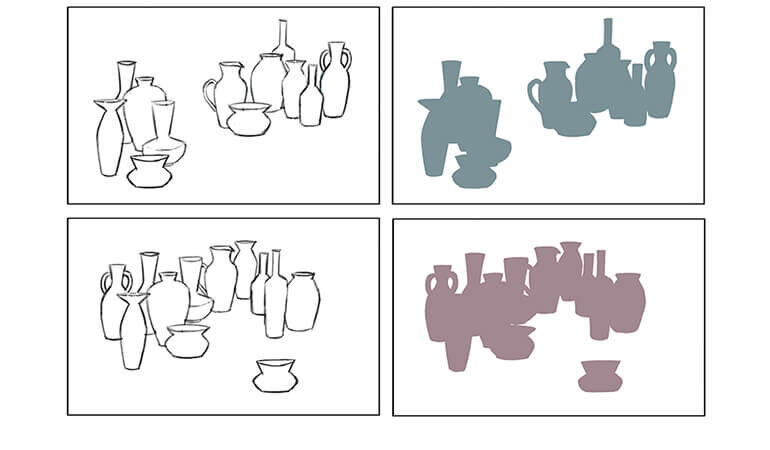
Lesson16:グルーピングによって、たくさんのボトルを表現する



▲【上】先のボトルを2つのグループにまとめてみました/【下】前回のレイヤリングと同様に、グルーピングにおいてもオブジェクト同士の重なり合い(Overlapping)に気を配りましょう。グループ全体のシルエット(形)を意識して、どんなオブジェクトで構成されたグループなのかが読み取れるデザインにすることが大切です


Lesson17:グルーピングによって、たくさんの家や植物を表現する

▲丘に建つ城の周囲に、たくさんの家をレイアウトしてみましょう。このときも、先のボトルと同様に、グループ全体の形を意識することが大切です


▲【上】最初にグループ全体の形をデザインした後、その形に合わせて家を描くといいでしょう/【下】バラバラに家をレイアウトすると、まとまりのない画面になります


Lesson18:レイヤリングとグルーピングを組み合わせ、画面をデザインする
最後に、前回学んだレイヤリングと、今回学んだグルーピングを組み合わせ、画面をデザインしてみましょう。このとき、手前のレイヤー(手前のグループ)ほど濃いトーン、奥のレイヤー(奥のグループ)ほど薄いトーンにすることで、明暗によってオブジェクトをグルーピングします。


▲室内に積み上がった箱をデザインしてみましょう。手前のレイヤー(フォーグラウンド レイヤー/Foreground Layer)と中間のレイヤー(ミッドグラウンド レイヤー/Midground Layer)を別個のグループとして認識し、どんな形にしたいのかを考えてみましょう。【上】最初にグループ全体の形を決め、【下】その後でディテールをデザインする方が、簡単、かつ綺麗に画面をまとめられます


今回のレッスンは以上です。第12回も、ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田 充