こんにちは。ビジュアルデベロップメントアーティスト(Visual Development Artist)の伊藤頼子と申します。私は母校であるサンフランシスコのAcademy of Art Universityにて、ビジュアルデベロップメントのクラスを2013年から担当しています。クラスを通して生徒の作品づくりに関わり、彼らの成長を応援できる仕事にやりがいを感じています。日本の学校でも短期の講義をする機会はありましたが、短い講義時間では伝えられる内容に限界がありました。この連載では、私の経験の中から、日本でアーティストを志す皆様のお役にたてるであろうことを選りすぐり、紹介していきたいと思います。それをもって、これから活躍するであろう皆様へのエールといたします。

伊藤頼子氏(ビジュアルデベロップメントアーティスト)
三重県出身。短大の英文科を卒業後、サンフランシスコのAcademy of Art Universityに留学し、イラストレーションを専攻。卒業後は子供向け絵本のイラストレーション制作に携わる。ゲーム会社でのBackground Designer/Painterを経て、1997年からDreamWorks AnimationにてEnvironmental Design(環境デザイン)やBackground Paint(背景画)を担当。2002年以降はVisual Development Artistに転向し、『Madagascar』(2005)でAnnie Award(アニー賞)にノミネートされる。2013年以降はフリーランスとなり、映画やゲームをはじめ、様々な分野の映像制作に携わる。2013年からはAcademy of Art UniversityのVisual Development Departmentにて後進の育成にも従事。
www.yorikoito.com
アナログとデジタル、2Dと3D、それら全てを経験
本題に入る前に、自己紹介をさせてください。私はアメリカのイラストレーションに憧れ、1988〜1992年にかけてアメリカの美術大学(Academy of Art University)でイラストレーションを学びました。
イラストレーターのノーマン・ロックウェル(Norman Rockwell)氏をご存じでしょうか?1916〜1963年にかけて、雑誌『サタデー・イブニング・ポスト』の表紙を描き人気を博しました。彼の名前を覚えていなくても、アメリカ人の生活をたくみに描いたストーリー性あるイラストレーションをご覧になったことのある人は多いと思います。アニメーション映画と同様、イラストレーションにおいてもストーリー性は大切です。おかげでDreamWorks Animation(以降、ドリームワークス)に入ってからも、イラストレーションの経験がとても役立ちました。


私がドリームワークスで働き始めた1997年は、アニメーション映画が2Dから3Dへと移り変わる過渡期でした。最初に携わったのは2Dアニメーション映画のEnvironmental Design(環境デザイン)やBackground Paint(背景画)で、手描き(アナログペイント)のトレーニングを受けた後、デジタルペイントへ移行しました。アナログとデジタル、2Dと3D、それら全てを経験できた私は幸運だったと思います。ドリームワークスでは、ジェフリー・カッツェンバーグ(Jeffrey Katzenberg)氏率いるWalt Disney Animation Studios(以降、ディズニー)出身のアーティストと、スティーヴン・スピルバーグ(Steven Spielberg)氏が呼び寄せたヨーロッパのスタジオ出身のアーティストが混ざり合っていました。世界中から集まった才能あるアーティストに囲まれ、私は最高のトレーニングを受ける機会に恵まれたのです。
たくさんの背景画を描きながら、私はアメリカのアニメーション映画における"カラーパレット"を修得しました。背景画の仕事は、とても繊細な感性を必要とします。キャラクターと組み合わせたときの印象を踏まえ、細部にまで気を配りながら彩色していきます。所属部門のヘッドを務めていたポール・ラセイン(Paul Lasaine)氏、ロン・ルーカス(Ron Lucas)氏はもちろん、経験のある同僚たちからも数多くのことを教えていただき、感謝しきれません。同じ部門で共に仕事に励んだ素晴らしい仲間の多くは、今も活躍しています。
その後、1999年頃を境に大手スタジオにおける2Dアニメーション映画の制作は終わりを向かえ、3Dアニメーション映画の時代がやってきました。時代の転換期に居合わせた私は、同僚たちと共に、ビジュアルデベロップメントアーティストへと転向しました。それまでの背景画制作とはちがう慣れない仕事に戸惑いながら、新しいことをゼロから学んでいったのです。それから15年以上を経た今も、私の学びは完結からほど遠い状態ですが、何らか読者の皆様にお伝えできることがあればと願っています。
ビジュアルデベロップメントとは何か?
日本のスタジオや学校の方々の話を伺っていると、ビジュアルデベロップメントは馴染みの薄い分野で、教えている学校もないようです。ただし日本でも素晴らしい長編アニメーションが数多くつくられていますから、似たような分野、もしくは仕事があると思います。
アメリカのアニメーションスタジオにおけるビジュアルデベロップメントを語るには、アメリカのアニメーションスタジオの成り立ちを知っていただく必要があります。現代のアメリカにおける長編アニメーションの制作手法は、1980年代以降のディズニー映画の成功が起点となっています。ディスニーで成功を収めた人々が、DreamWorks Animation、Pixar Animation Studios、Sony Pictures Imageworks、Blue Sky Studiosなどに移籍し、ディズニーでの経験を広めていったのです。そうして培われた制作手法は、アニメーションが2Dから3Dに変わった現代でも生かされています。
ディスニーの映画制作において、その基盤を支えるのは、綿密な計画と細分化された各部門をつなぐパイプラインです。モデリング、アニメーションなどの各部門には、モデラー、アニメーターといった専門職のアーティストが配属されます。日本でおなじみのゼネラリストはほぼいません。
このパイプラインにおいて、ビジュアルデベロップメントアーティストはアート部門に所属します。アート部門の役割は、アニメーション映画のビジュアル全般をデザインすることです。実写映画とはちがい、アニメーション映画ではキャラクター、背景、プロップ(小道具)、ショットのレイアウト・カラー・ライティングといった全ビジュアルをコントロールできます。つまり、非常にデザイン性の高い画づくりが可能なのです。


3Dアニメーション映画の制作において、デザイン性はとても重視されます。目の前にある現実空間やモチーフを、そっくり3DCG空間に複製したからといって、良いビジュアルができるわけではありません。もっと見映えが良く、見やすいビジュアルにするためにはデザインのセンスが必要です。たとえ3DCGツールの操作方法を完璧に習得したとしても、デザインのセンスがなければ、決して良いビジュアルはつくれません。だからこそ、私はこの連載を通して、皆様にデザインの大切さとセンスの磨き方をお伝えしたいのです。
1番大切なのはストーリーテリング
アート部門の担当範囲は、初期の映像スタイルの探求、カラースクリプト、カラーキー、ロケーションデザイン、モメンタムショット(Momentum Shot)、スタイルガイド(Style Guide)など多岐にわたります。これらを描く上で1番大切なのはストーリーテリングです。ストーリーを読み解き、各ショットの感情、時間、季節などを表すのに最適なレイアウト・カラー・ライティングをデザインしていきます。そうやってつくりあげたビジュアルを通して、監督に影響を与えるのがビジュアルデベロップメントアーティストの仕事です。
アメリカの映画制作では、監督1人のビジョンにスタッフ全員が黙って付き従うわけではありません。スタッフ1人1人がアイデアを出し合い、監督を感化し、手助けし、刺激を与え、ときにはビジョンやストーリーを変えさせてしまうようなクリエイティビティが期待されます。ビジュアルデベロップメントアーティストの場合には、つぎのような力が求められます。
●言葉で説明しなくても、そのショットのおおよその内容をビジュアルだけで伝えられる
●ストーリーが説明できる要素を厳格に選び、明瞭に描ける
●キャラクターの性格を掘り下げ、その性格、趣味、生活習慣をビジュアルで表現できる
●どんな感情(Emotion)表現が必要かを考え、的確に描ける
●見る人を惹きつける創造性豊かなビジュアルを描ける
●必要とされるテクニカルな要素をビジュアルで解説できる
●必要とされるロケーション、プロップ、エフェクトの設定画、3Dモデルのテクスチャなどを描ける
この連載では数あるビジュアルデベロップメントの仕事の中でも、特にショットのイメージを描くことを中心に解説していきます。言葉で説明しなくても、そのショットのおおよその内容をビジュアルだけで伝えられる。つまり「ストーリーテリングができる」ことが大切です。私は「ビジュアルカンバセーションができる」、あるいは「ナラティブがある」とも表現します。日本人は漫画という素晴らしいストーリーテリングに慣れ親しんでいるので、既に素養をおもちの人も多いでしょう。


1枚のビジュアルでストーリーテリングをするためには、そのストーリーにおける登場人物の感情、場面の状況、雰囲気が伝わるように、画面内の要素をデザインすることが大切です。そのためのレイアウトの技法、カラーを使った効果、ライティングによる表現などを、今後の連載で1つずつ説明していきたいと思います。初回のレッスンでは、レイアウトとライティングの基本的なルールを学びます。まずはルールを学び、ルールを知った上で型破りな表現ができるアーティストを目指してください。そうなれば、皆様のデザインはとても強いものとなるでしょう。
Lesson01:抽象的なアイテムで、面白みのある画をつくる
初心者が画を描く場合、描きたい主題だけを見てしまいがちです。しかし、画面全体に意識を広げ、白い空間の中に、何をどのようにレイアウトするかを考えることはとても大事です。画を描くときには、誰もがラインを引くことから始めます。ラインを引くことで、白い空間の中に様々な形がつくられます。このとき、主題となる形(Positive Shape)と、主題の外の形(Negative Shape)を意識してみましょう。
このレッスンで皆様が使って良いのは、つぎの3種類のアイテムだけです。これらのサイズや位置を変え、色々な構図の画を描いてみましょう。
●1個の円
●1個の四角
●1本の線
描かれた画は抽象的で、何のストーリーテリングもないと思うでしょう。しかし画を描くときには、このような形のコンビネーションに対する意識がとても大切です。シンメトリー(対称的)な構成、ありきたりな構成ではなく、面白みのある構成になるよう意識してほしいのです。一方で、たとえ構成がありきたりであっても、陰影のつけ方でダイナミックな印象にできる場合もあります。また、ショットによっては、あえてありきたりな構成を必要とすることもあります。

ショットのイメージを描くときにも、形や線のレイアウトが人間の脳にどんな刺激を与えるかまで念頭に置いてデザインできるようになると、より的確なビジュアルカンバセーションが可能となります。
続いて、先に描いた画を1つ選択し、その中の2つの領域を黒、1つの領域を灰色で塗ってみましょう。

Lesson02:光と影を、白・黒・灰色(3段階の明度)だけで表現する
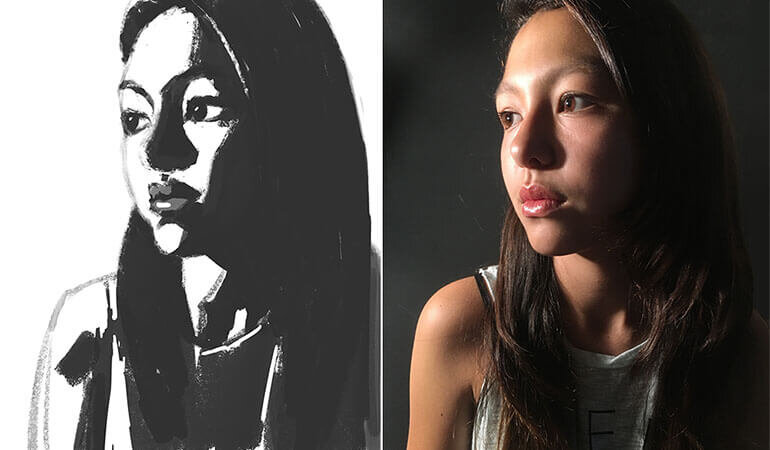
このレッスンでは、光の形を白もしくは灰色で、影の形を黒だけで表現します。まずはシンプルな形のモチーフを使いましょう。身近にある白い食器、フルーツ、コップ、箱などを机の上に置き、光をあててください。その状況を、大まかな形だけで表現していきます。細かいディテールを描く必要はありません。最初は線で描いてもいいですが、慣れてきたら線ではなく面でとらえ、その面を白・黒・灰色で塗りましょう。光の部分は白もしくは灰色、影の部分は黒で表現します。ここではあえてグラデーションを入れません。




▲シンプルなモチーフでは物足りなくなったら、人物や風景にも挑戦してください。その場合も細かいディテールにとらわれず、大まかな形を描くようにすると、高いデザイン性を保てます。このレッスンを通して、画面内における大まかな光と影の形、分量、配置を把握する習慣を身に付けましょう。加えて、モチーフをどのように切り取るか、何を見せたいのかも考えましょう。そうすれば、見やすい画面をデザインできるようになります
このようなコントラストの強い画を描くアーティストは何人かいますが、特に著名なのはフランク・ミラー(Frank Miller)氏です。『シン・シティ』をはじめとする美しく斬新な作品を通して、光と影のデザインを学んでください。
今回のレッスンは以上です。第2回も、ぜひお付き合いください。
TEXT&ARTWORK_伊藤頼子
EDIT_尾形美幸(CGWORLD)
PHOTO_弘田 充